03:57 Коментування та нотатки уроків Евгенія Попова з мови JavaScript 1 |
|
Почну коментувати враження, та опис того що я зрозумів у цій збірці постів, яких планую зробити 10 штук для початку. Перша збірка відео уроків знаходиться тут: http://urockonline.org.ua/javascript Відео 1
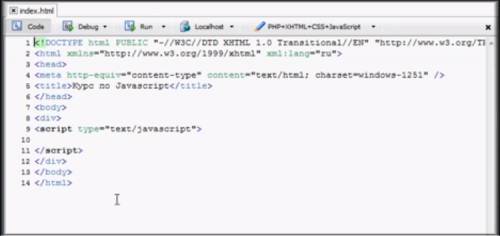
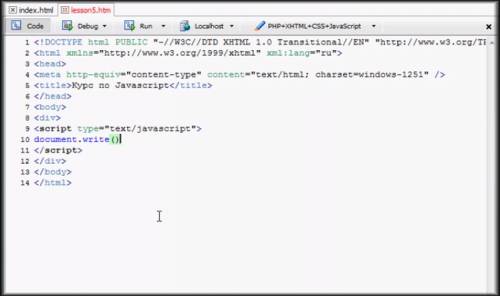
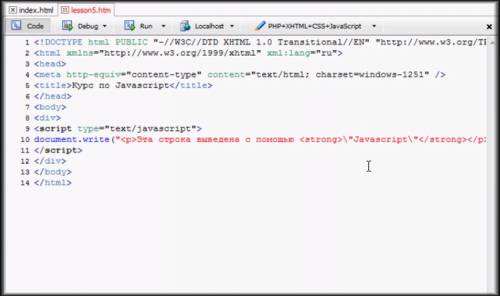
Автор відео розповідає про те як слід користуватись його курсом та в якій послідовності слід виконувати та переглядати уроки. Відео 2 Розповідається про те, чим будемо користуватись при програмування. Розповідає про установку в браузер мозіла додатку для відловлювання помилок в коді. Описує програму якою бажано користуватись при написанні коду - це програма PHP дизайнер для власників ОС віндовс. Я на лінуксі використовую таке середовище розробки як Geany. Непогана така програма, легка не тупить поки і швидко працює. Далі автор розбовідає як виглядає структура коду в якому потрібно писати код. Ось скрін: Мабуть я всі приклади буду скрінами робити. Так зручніше. Це що зображено на скріншоті можна використовувати як заготовку, щоб при подальших роботах просто вставляти. Відео 3
На прикладі свого сайту Попов розповідає як відбувається читання коду та про всякі такі дрібнички та нюанси. Відео 4
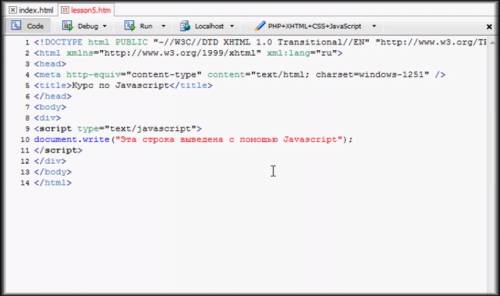
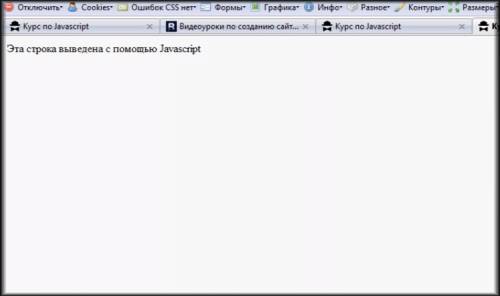
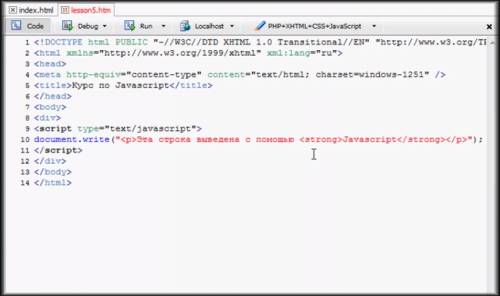
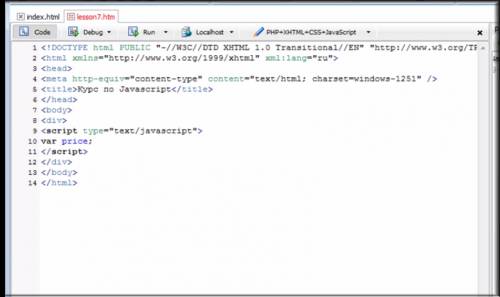
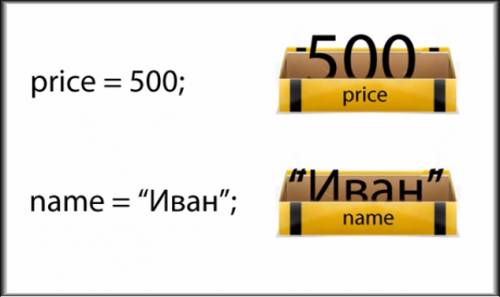
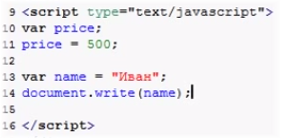
Попов рзповідає про керування об"єктами в даній мові на прикладі міста та могутнього мера. Відео 5 Розповідається про метод document.write(); за допомогою якого здійснюється вписування елементів в документ. Вивід тексту на екран: Слід зазначити, що в лапках можна використовувати теги HTML. Приклад: Екранування лапок, щоб не виникало помилок в документі, і можна було відобразити відобразити їх в реченні: Відео 6 Розповідає, що мова JavaScript дуже чітка, і будь-яка помилка може спричинити повну несправність всього коду програми. Також розглядається функціонал кожного сучасного браузера, точніше як виявити помилку коду за допомогою браузерів, та які є функції для цього в кожному з них. Відео 7 В цьому відео починається тема змінних. Змінна оголошується такою командою як var. Оголошення змінної відбувається так: Приклад присвоювання змінній як текту так і числового формату: Важливо пам'ятати! При присвоюванні текстового значення, його слід обов'язково взяти в лапки. При числовому форматі лапки не допускаються, так як це може спричинити помилку при обрахунку даних. Присвоювання виглядає таким чином: Відео 8 Вивід результату призначення змінної:
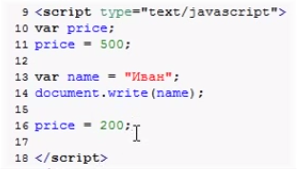
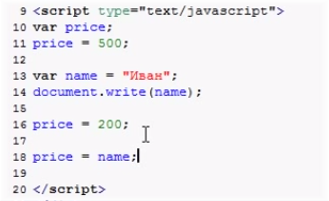
Приклад перепризначення змінної:
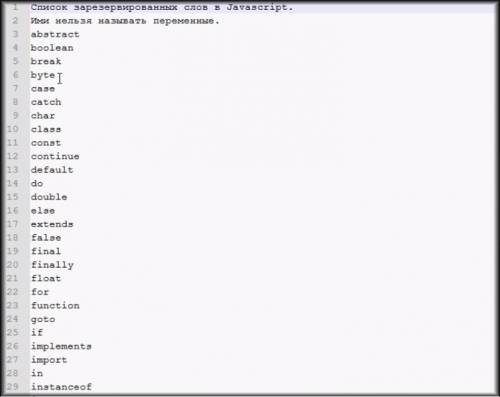
Якщо точніше, то якщо оголосити ту саму зміну ще один раз, попереднє значення стирається і дані перезаписуються на нові. Відео 9 Правила створення змінних: Список зарезервованих слів: Важливо пам'ятати! При написанні змінної з декількома словами, слова пишуться разом, але кожне нове слово з великої букви. |
|
|
| Всього коментарів: 0 | |